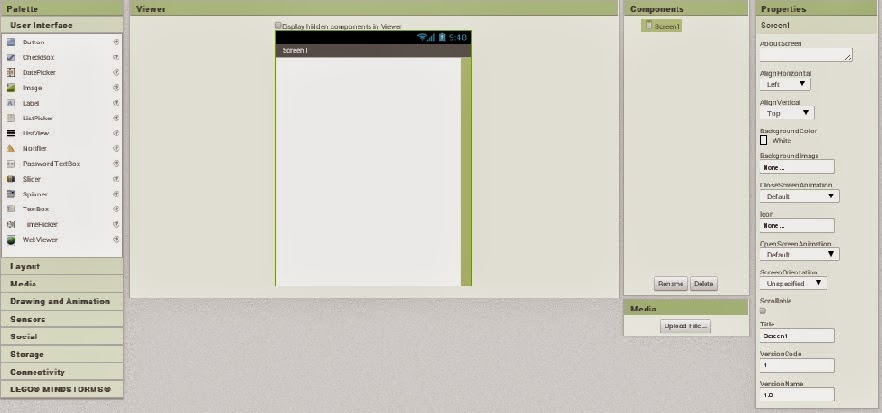
Hemos creado nuestra primera aplicación, el blog. Hemos conseguido acceder a nuestro blog a través de la página web App Inventor, en el
diseñador a partir del comando VisorWeb. Para que la aplicación vaya directamente hacia el blog hemos colocado un visor web y le hemos añadido la url de nuestro blog.
Después de esto, hemos querido que cuando entremos en la aplicación nos dijera si tenemos alguna notificación,hemos realizado esto con los siguientes
bloques.
1) La pantalla que vemos está compuesta por los siguientes bloques:
2) El notificador está compuesto por estos bloques:
Una vez hecho esto debemos descargar una aplicación en nuestro móvil Android ,para visionar la aplicación y los avances que vamos realizando llamada "MIT AI2 campanion" disponible en Play store.
(Creamos un botón para que aparezca en el menú del móvil, que te lleve al blog).
Después clickeamos en la segunda ventana (conectar) y pinchar en la opción "Ai companion" y nos aparecerá un código QR que tenemos que escanear cuando abrimos la aplicación de nuestro móvil y podremos comprobar los avances y visionar nuestra aplicación..
Enlaces:
Código QR:





.png)


.png)